# 深入浅出图解作用域闭包
红宝书上对闭包的定义:闭包是指有权访问另一个函数作用域中变量的函数。关键点在于:
- 是一个函数
- 能访问另一个函数作用域中的变量
对于闭包有下面有三个特性:
闭包可以访问当前函数意外的变量
function getOuter(){ var date = '815'; function getDate(str){ console.log(str + date); //访问外部的date } return getDate('今天是:'); //"今天是:815" } getOuter();即使外部函数已经返回,闭包仍能访问外部函数定义的变量
function getOuter(){ var date = '815'; function getDate(str){ console.log(str + date); //访问外部的date } return getDate; //外部函数返回 } var today = getOuter(); today('今天是:'); //"今天是:815" today('明天不是:'); //"明天不是:815"闭包可以更新外部变量的值
function updateCount(){ var count = 0; function getCount(val){ count = val; console.log(count); } return getCount; //外部函数返回 } var count = updateCount(); count(815); //815 count(816); //816
# 作用域链
JavaScript 中有一个执行上下文(execution context)的概念,它定义了变量或函数有权访问其他的数据,决定了他们各自的行为。每个执行环境都有一个与之关联的变量对象,换金钟定义的所有变量和函数都保存在这个对象中。
作用域链: 当访问一个变量时,解释器会首先在当前作用域查看标识符,如果没有找到,就去父作用域找,直到找到该变量的标识符或者不在父作用域中,这就是作用域链。
作用域链和原型继承查找时的区别:如果去查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回 undefined;但查找的属性在作用域链中不存在的话就会抛出 ReferenceError。
作用域链的顶端是全局对象,在全局环境中定义的变量就会绑定到全局对象中。
# 全局环境
# 无嵌套的函数
// my_script.js
"use strict";
var foo = 1;
var bar = 2;
function myFunc() {
var a = 1;
var b = 2;
var foo = 3;
console.log("inside myFunc");
}
console.log("outside");
myFunc();
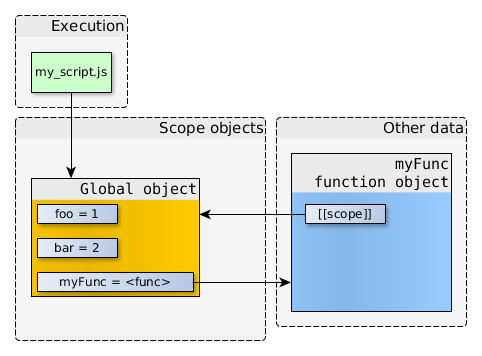
定义时: 当 myFunc 被定义的时候,myFunc 的标识符(identifier)就被加到了全局对象中,这个标识符所引用的是一个函数对象(myFunc function object)。
内部属性[[scope]] 只想当前的作用域对象,也就是函数的标识符被创建的时候,我们所能够直接访问的那个作用域对象(即全局对象)。

myFunc 所引用的函数对象,其本身不仅仅含有函数的代码,并且还含有指向其被创建的时候的作用域对象。
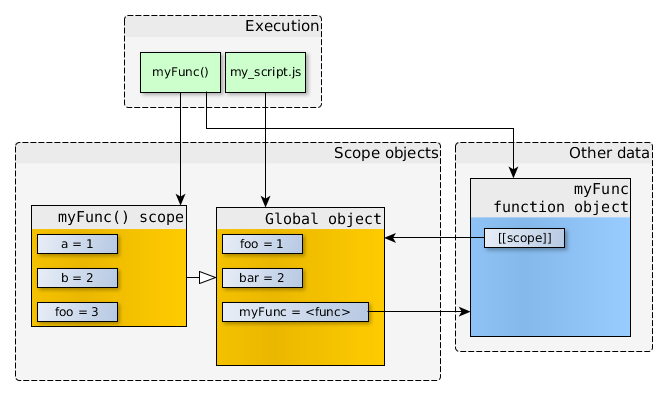
调用时: 当 myFunc 函数被调用时,一个新的作用域对象被创建了。新的作用域对象中包含 myFunc 函数所定义的本地变量,以及其参数(arguments)。这个新的作用域对象的父作用域对象就是在运行 myFunc 时能直接访问的那个作用域对象(即全局对象)。

# 有嵌套的函数
当函数返回没有被引用的时候,就会被垃圾回收器回收。但是对于闭包,即使外部函数返回了,函数对象仍会引用它被 创建时 的作用域对象。
"use strict";
function createCounter(initial) {
var counter = initial;
function increment(value) {
counter += value;
}
function get() {
return counter;
}
return {
increment: increment,
get: get
};
}
var myCounter = createCounter(100);
console.log(myCounter.get()); // 返回 100
myCounter.increment(5);
console.log(myCounter.get()); // 返回 105
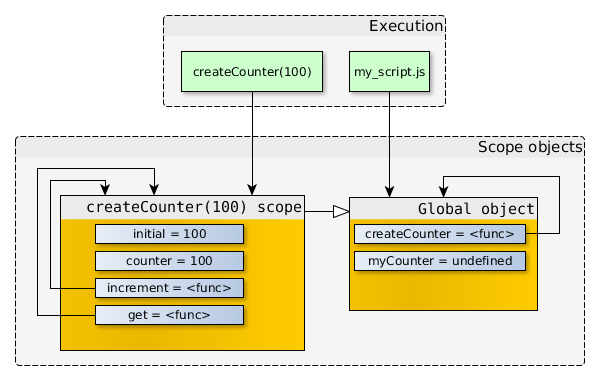
当调用 createCounter(100) 时,内嵌函数 increment 和 get 都有指向 createCounter(100) scope 的引用。假设 createCounter(100) 没有任何返回值,那么 createCounter(100) scope 不再被引用,于是就可以被垃圾回收。

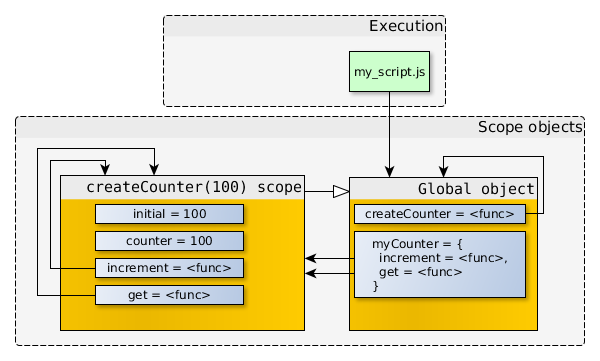
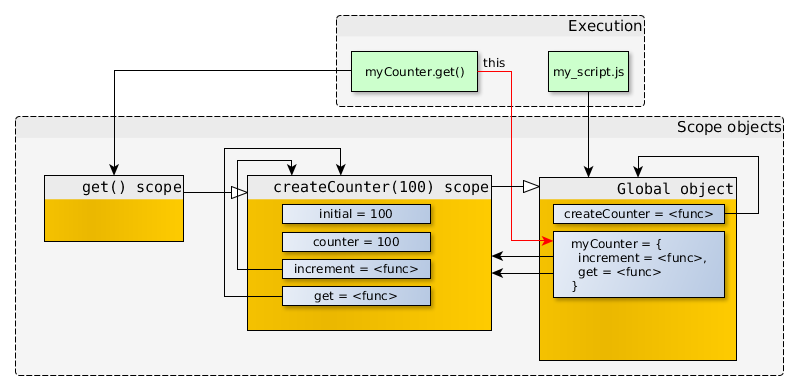
但是 createCounter(100) 实际上是有返回值的,并且返回值被存储在了 myCounter 中,所以对象之间的引用关系如下图:

即使 createCounter(100) 已经返回,但是起作用域仍在,并且只能被内联函数访问。可以通过调用 myCounter.increment() 或 myCounter.get() 来直接访问 createCounter(100) 的作用域。
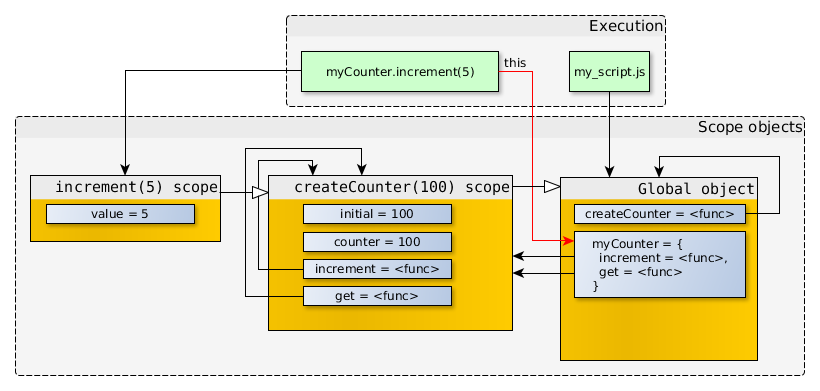
当 myCounter.increment() 或 myCounter.get() 被调用时,新的作用域对象会被创建,并且该作用域对象的父作用域对象会是当前可以直接访问的作用域对象。
调用 get() 时,当执行到 return counter 时,在 get() 所在的作用域并没有找到对应的标识符,就会沿着作用域链往上找,直到找到 counter ,然后返回该变量。

单独调用 increment(5) 时,参数 value 保存在当前的作用域对象。当函数要访问 counter 时,没有找到,于是沿着作用域链向上查找,在 createCounter(100) 的作用域找到了对应的标示符,increment() 就会修改 counter 的值。除此之外,没有其他方式来修改这个变量。闭包的强大也在于此,能够存贮私有数据。

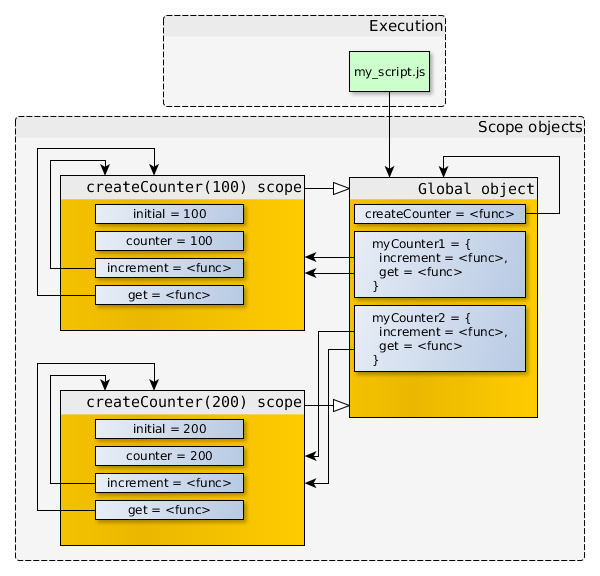
创建两个函数:myCounter1和myCounter2
//my_script.js
"use strict";
function createCounter(initial) {
/* ... see the code from previous example ... */
}
//-- create counter objects
var myCounter1 = createCounter(100);
var myCounter2 = createCounter(200);

myCounter1.increment 和 myCounter2.increment 的函数对象拥有着一样的代码以及一样的属性值(name,length等等),但是它们的 [[scope]] 指向的是不一样的作用域对象。
# JavaScript 深入之从作用域链理解闭包
MDN 对闭包的定义:闭包是指那些能够访问自由变量的函数。
其中 自由变量,是指函数中使用的,但既不是函数参数 arguments 也不是函数的局部变量的变量,其实就是另外一个函数作用域中的变量。
function getOuter(){
var date = '1127';
function getDate(str){
console.log(str + date); //访问外部的date
}
return getDate('今天是:'); //"今天是:1127"
}
getOuter();
其中 date 既不是参数 arguments,也不是局部变量,所以 date 是自由变量。
# 分析
首先来一个简单的例子:
var scope = "global scope";
function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;
}
var foo = checkscope(); // foo指向函数f
foo(); // 调用函数f()
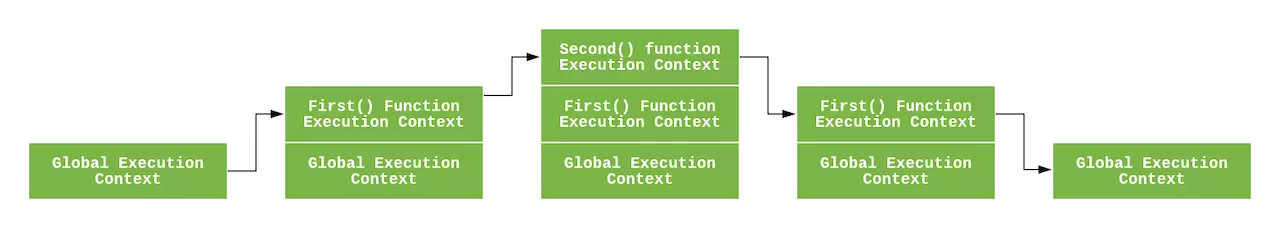
简要的执行过程如下:
- 进入全局代码,创建全局执行上下文,全局执行上下文 压入执行上下文栈
- 全局执行 上下文初始化
- 执行 checkscope 函数,创建 checkscope 函数执行上下文,checkscope 执行上下文被压入执行上下文栈
- checkscope 执行 上下文初始化,创建变量对象、作用域链、this 等
- checkscope 函数执行完毕,checkscope 执行上下文从执行上下文栈中弹出
- 执行 f 函数,创建 f 函数执行上下文,f 执行上下文被压入执行上下文栈
- f 执行 上下文初始化,创建变量对象、作用域链、this 等
- f 函数执行完毕,f 函数上下文从执行上下文栈中弹出

函数 f 执行上下文维护了一个作用域链,会指向指向 checkscope 作用域,作用域链是一个数组,结构如下。
fContext = {
Scope: [AO, checkscopeContext.AO, globalContext.VO],
}
所以指向关系是当前作用域 --> checkscope作用域--> 全局作用域,即使 checkscopeContext 被销毁了,但是 JavaScript 依然会让 checkscopeContext.AO(活动对象) 活在内存中,f 函数依然可以通过 f 函数的作用域链找到它,这就是闭包实现的 关键。
# 概念
上面介绍的是实践角度,其实闭包有很多种介绍,说法不一。
汤姆大叔翻译的关于闭包的文章中的定义,ECAMScript 中,闭包指的是:
- 从理论角度:所有函数,因为他们在创建的时候就将上层上下文的数据保存起来了。哪怕是简单的全局变量也是如此,因为函数中访问全局变量就相当于是在访问自由变量,这个时候使用的是最外层的作用域。
- 从实践角度:以下函数才算是闭包:
- 即使创建它的上下文已经被销毁,它仍然存在(比如,内部函数从父函数中返回)
- 在代码中引用了自由变量
# 面试必刷题
var data = [];
for (var i = 0; i < 3; i++) {
data[i] = function () {
console.log(i);
};
}
data[0]();
data[1]();
data[2]();
如果知道闭包的,答案就很明显了,都是3
循环结束后,全局执行上下文的VO是
globalContext = {
VO: {
data: [...],
i: 3
}
}
执行 data[0] 函数的时候,data[0] 函数的作用域链为:
data[0]Context = {
Scope: [AO, globalContext.VO]
}
由于其自身没有i变量,就会向上查找,所有从全局上下文查找到i为3,data[1] 和 data[2] 是一样的。
# 解决办法
改成闭包,方法就是data[i]返回一个函数,并访问变量i
var data = [];
for (var i = 0; i < 3; i++) {
data[i] = (function (i) {
return function(){
console.log(i);
}
})(i);
}
data[0](); // 0
data[1](); // 1
data[2](); // 2
循环结束后的全局执行上下文没有变化。
执行 data[0] 函数的时候,data[0] 函数的作用域链发生了改变:
data[0]Context = {
Scope: [AO, 匿名函数Context.AO, globalContext.VO]
}
匿名函数执行上下文的AO为:
匿名函数Context = {
AO: {
arguments: {
0: 0,
length: 1
},
i: 0
}
}
因为闭包执行上下文中贮存了变量i,所以根据作用域链会在 globalContext.VO 中查找到变量 i,并输出0。
# JavaScript 深入之闭包面试题解
作用域指的是一个变量和函数的作用范围,JS中函数内声明的所有变量在函数体内始终是可见的,在ES6前有全局作用域和局部作用域,但是没有块级作用域(catch只在其内部生效),局部变量的优先级高于全局变量。
# 作用域
# 变量提升
var scope = "global";
function scopeTest() {
console.log(scope);
var scope = "local"
}
scopeTest(); //undefined
上面的代码输出是undefined,这是因为局部变量scope变量提升了,等效于下面
var scope = "global";
function scopeTest() {
var scope;
console.log(scope);
scope = "local"
}
scopeTest(); //undefined
注意,如果在局部作用域中忘记 var,那么变量就被声明为全局变量。
# 没有块级作用域
var data = [];
for (var i = 0; i < 3; i++) {
data[i] = function () {
console.log(i);
};
}
data[0](); // 3
data[1](); // 3
data[2](); // 3
# 作用域链
每个函数都有自己的执行上下文环境,当代码在这个环境中执行时,会创建变量对象的作用域链,作用域链是一个对象列表或对象链,它保证了变量对象的有序访问。
作用域链的开始是当前代码执行环境的变量对象,常被称之为“活跃对象”(AO),变量的查找会从第一个链的对象开始,如果对象中包含变量属性,那么就停止查找,如果没有就会继续向上级作用域链查找,直到找到全局对象中。
# 闭包
function createClosure(){
var name = "jack";
return {
setStr:function(){
name = "rose";
},
getStr:function(){
return name + ":hello";
}
}
}
var builder = new createClosure();
builder.setStr();
console.log(builder.getStr()); //rose:hello
上面在函数中返回了两个闭包,这两个闭包都维持着对外部作用域的引用。闭包中会将外部函数的自由对象添加到自己的作用域链中,所以可以通过内部函数访问外部函数的属性,这也是javascript模拟私有变量的一种方式。
# 闭包面试题
由于作用域链机制的影响,闭包只能取得内部函数的最后一个值,这引起的一个副作用就是如果内部函数在一个循环中,那么变量的值始终为最后一个值。
这个代码已经贴过了,怕你们忘记,就再贴一遍
var data = [];
for (var i = 0; i < 3; i++) {
data[i] = function () {
console.log(i);
};
}
data[0](); // 3
data[1](); // 3
data[2](); // 3
如果要强制返回预期的结果,怎么办???
# 方法1:立即执行函数
for (var i = 0; i < 3; i++) {
(function(num) {
setTimeout(function() {
console.log(num);
}, 1000);
})(i);
}
// 0
// 1
// 2
# 方法2:返回一个匿名函数赋值
var data = [];
for (var i = 0; i < 3; i++) {
data[i] = (function (num) {
return function(){
console.log(num);
}
})(i);
}
data[0](); // 0
data[1](); // 1
data[2](); // 2
无论是立即执行函数还是返回一个匿名函数赋值,原理上都是因为变量的按值传递,所以会将变量i的值复制给实参num,在匿名函数的内部又创建了一个用于访问num的匿名函数,这样每个函数都有了一个num的副本,互不影响了。
# 方法3:使用ES6中的let
var data = [];
for (let i = 0; i < 3; i++) {
data[i] = function () {
console.log(i);
};
}
data[0]();
data[1]();
data[2]();
解释下原理:
var data = [];// 创建一个数组data;
// 进入第一次循环
{
let i = 0; // 注意:因为使用let使得for循环为块级作用域
// 此次 let i = 0 在这个块级作用域中,而不是在全局环境中
data[0] = function() {
console.log(i);
};
}
循环时,let声明i,所以整个块是块级作用域,那么data[0]这个函数就成了一个闭包。这里用{}表达并不符合语法,只是希望通过它来说明let存在时,这个for循环块是块级作用域,而不是全局作用域。
上面的块级作用域,就像函数作用域一样,函数执行完毕,其中的变量会被销毁,但是因为这个代码块中存在一个闭包,闭包的作用域链中引用着块级作用域,所以在闭包被调用之前,这个块级作用域内部的变量不会被销毁。
// 进入第二次循环
{
let i = 1; // 因为 let i = 1 和上面的 let i = 0
// 在不同的作用域中,所以不会相互影响
data[1] = function(){
console.log(i);
};
}
当执行data[1]()时,进入下面的执行环境。
{
let i = 1;
data[1] = function(){
console.log(i);
};
}
在上面这个执行环境中,它会首先寻找该执行环境中是否存在i,没有找到,就沿着作用域链继续向上到了其所在的块作用域执行环境,找到了i = 1,于是输出了1。